sexta-feira, 13 de setembro de 2013
domingo, 1 de setembro de 2013
Inserindo Menu na aplicação
Hoje o post é sobre como criar um menu na aplicação. O
objetivo é Criar a árvore do menu, alterar o modelo e aplicar a região. Segue
abaixo os passos.
Dentro da sua aplicação, crie uma nova página.
Na lista de opções que o APEX traz escolha a opção Página
Global, tudo que conter nesta página será visualizado nas outras, por exemplo o
menu, vamos cria-lo e coloca-lo, na coluna 1, nas demais páginas vamos colocar
o conteúdo na coluna dois, para que fique ao lado do menu.
O número da página pode ser mantido 0, e em seguida clique
em concluir.
Edite a página zero e clique no símbolo de adição no
bloco de regiões.
Só lembrando para quem quiser fazer mais dinâmico deve ter
uma tabela (abaixo falo mais sobre isso) .
Etapa de Atributos de Execução: Defina o Título da região, e
clique em Próximo.

Etapa de Modelo de Árvore: Define nesta etapa qual o modelo desejado, no repositório só existe os três que aparecem na imagem abaixo. Em seguida clique em próximo.
Etapa de Where e Order by: Caso tenha alguma cláusula de restrição ou ordenação deve ser informada nesta etapa, caso não tenha deixe em branco e clique em próximo.

Etapa de Modelo de Árvore: Define nesta etapa qual o modelo desejado, no repositório só existe os três que aparecem na imagem abaixo. Em seguida clique em próximo.
Etapa de Definição da Tabela. Criei uma tabela para armazenar a código de menu, descrição, código do parente, caso tenha módulos e tenha registros filhos, e a página que deverá abrir. Clique em próximo.
TABELA CRIADA:
Etapa de Consulta: Defina nas opções do menu conforme as colunas da tabela criada que contém as informações (veja na imagem a seguir). Clique em próximo.
Etapa de Where e Order by: Caso tenha alguma cláusula de restrição ou ordenação deve ser informada nesta etapa, caso não tenha deixe em branco e clique em próximo.
Etapa de Atributos da Árvore: Nesse momento não defini nenhum atributo, pois depois de terminar de criar a região vou editar e alterar manualmente. Clique em próximo.
Etapa de Exibição: Caso o menu tenha alguma restrição de exibição deve ser informado nesta etapa. Depois de informar clique em Criar Região.
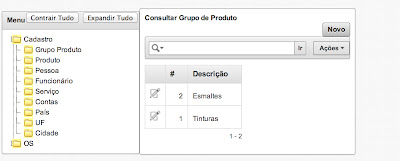
Criado a região vamos editar o link do menu. Na hora de criar o menu ou a árvore, não informei nada, então vou editar e informar. Na página vá até a parte de regiões, clique em Árvore.
Ficou 'f?p='||:APP_ID||':'||PAG_MENU||':'||APP_SESSION||'::::' as link, onde o Apex vai pegar o ID da aplicação com o valor cadastrado na coluna PAG_MENU na tabela do select do menu e vai colocar o valor do estado da sessão.
Agora, devemos reposicionar as regiões do nosso modelo, na região de componentes compartilhados na parte dos modelos clique na opção referente a página.(veja na imagem abaixo).
Quando abrir a página, vá até a opção de Corpo do Texto, onde indica a posição das regiões, na imagem. No meu modelo criei uma tabela em HTML e coloquei a referencia das posições uma ao lado da outra, assim todas as regiões 2 ficarão ao lado do menu.
Em seguida vá à região de Interface com o usuário,
no item Ponto de Exibição clique na lanterna, aparecerá uma guia mostrando onde
está localizado cada posição escolha a posição
da região 1, assim o menu ficará nesta região em todas as páginas. (Veja na
imagem abaixo)
Assinar:
Postagens (Atom)